Event Collection
Kevel Audience supports the collection of real-time events through two methods: client-side and server-side. Client-side collection uses first-party tags in the user’s browser to capture interactions as they happen, ideal for real-time personalization. Alternatively, server-side events are sent directly from your backend systems, offering a more secure and reliable way to track key actions like purchases or logins. Both methods can be used together for comprehensive event tracking. The most common method for capturing events from websites is through a JavaScript tag. This approach is simple and efficient, enabling Audience to leverage the website’s existing Google's data layer. In many cases, if a site has a Google tag, it likely already includes a structured and reusable dataLayer.
Client-Side Event Tracking
Pros
- Less technical expertise required from the customer;
- Faster implementation;
- Data is collected directly from the user's device and, therefore, not reliant on customer’s server to be operational;
- Access to client-side information, such as device type or browser details.
Cons
- Customer has less control over the event schema;
- User tracking may be less reliable, as it relies on cookies — which can be cleared by users or blocked by ad blockers;
- Requires careful handling of user consent and compliance with privacy regulations like GDPR and CCP;
- Additional resource consumption on the user's device.
Please refer to the client-side event tracking documentation to learn more about the methods Kevel Audience supports.
Server-Side Event Tracking
Pros
- Customer has more control of event schema;
- Ensures more consistent and reliable data collection;
- Easier to manage and enforce data security policies;
- Ideal for tracking events that occur on the server, such as purchases or account updates;
- Potentially easier integration with other backend systems and databases.
Cons
- Requires a knowledgeable customer team to implement and manage;
- Requires customer to set/manage user IDs;
- Harder to capture device type or browser details;
- Possible delays in data transmission, if dependent on multiple backend systems;
- May require additional steps to enrich server-side data with user context;
- Any server-side issues can disrupt data collection;
- Harder for Kevel Support Team to provide support.
Please refer to the server-side event tracking documentation to learn more about the methods Kevel Audience supports.
Event Verification
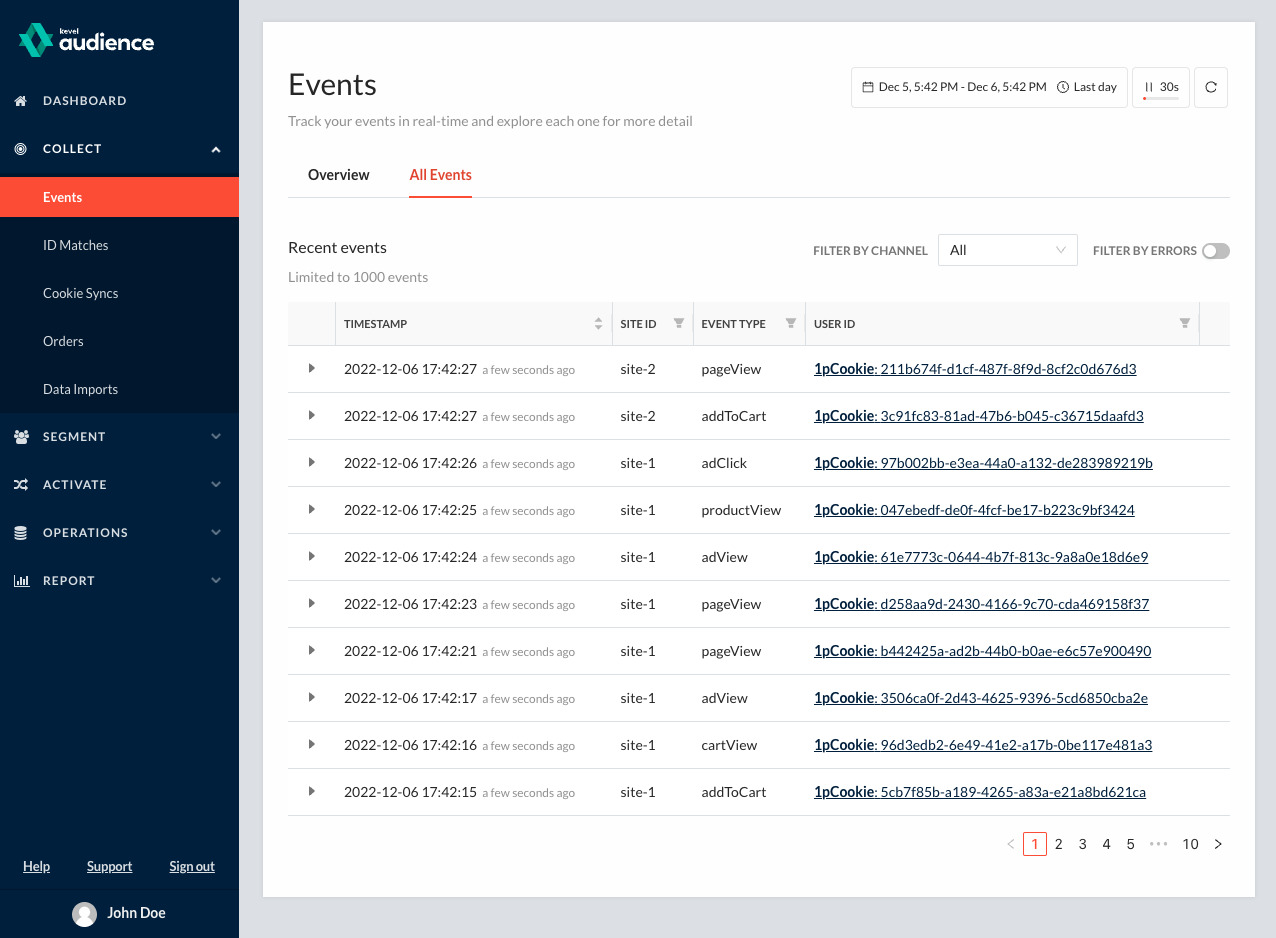
Once you have tagged your website or during that process you can verify that the events are entering the system correctly using our dashboard.
Latest Collected Events in Dashboard
You can see the latest collected events in the Dashboard under Collect > Events > All Events.

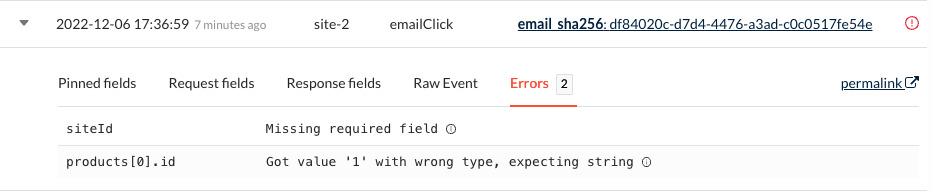
Troubleshooting
If all of your tags are implemented correctly, there is nothing more for you to do. However, in the case that something goes awry, you'll see an error message in the Events page of your Kevel Audience user interface, letting you know immediately what needs to be corrected.

Any time you see an yellow exclamation point in the ‘Event type' column, you can click into the event details to see the specific errors flagged for that event. When you see errors in your events stream, contact your Customer Success Manager and we will help resolve the issue.
Handling Bot Traffic
Bots are software applications that have been programmed to automatically do certain (often repetitive) tasks without human user intervention. They can be of several different types, such as chatbots, social bots, web crawlers or malicious bots.
Hence, bot traffic is any non-human traffic happening in a website or application. While some of it is actually interesting and used by helpful services (eg. search engines, digital assistants), depending on the context of your website/app, this traffic may be something that you should not take into consideration as website/app activity.
Detecting Traffic
Usually this type of traffic is detected by analysing the user-agent strings that are sent in the header of the HTTP request. This string provides information on where the request originated from, including the operating system, and browser.
Bots with no harmful intent often identify themselves with their own user-agent. Google, for example, made public the list of their user-agents and strings, with adjoining info on what they are used for.
Kevel Audience uses a library to maintain the list of user-agents identified as bots and filter the traffic from these.
This traffic is diverted and written in a different database, for short period of time, so that it can be used to debug any related issues, if needed.
If you are integrating with us directly, be aware that most non-browser traffic may be filtered. This applies to development tools (e.g. curl and wget) and others. Consider sending a whitelisted user-agent to prevent this.