Custom Destinations
Google DV360
Integration with DV360 leverages the Generic HTML destination type and DV360 floodlight tags.
After creating the floodlight tag, define a variable which will hold user segment values.
Segment data is shared using u variables.
Create a Generic HTML destination with the following code:
<script async src="https://www.googletagmanager.com/gtag/js?id=DC-XXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag (){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'DC-XXXX'); // Change to account ID
try {
var velSegs = {{ parameters | json }};
for (var key in velSegs){
gtag('event', 'conversion', {
'send_to': 'DC-XXXX/YYYY/ZZZZ', // Change send_to parameter
'allow_custom_scripts': true,
'u1': key // Change `u` variable to the one set up
});
}
} catch(err){}
</script>
Update the code above by replacing DC-XXXX with the account ID, send_to with the account and conversion tracking ID (can be obtained from the tag configuration example), and use the right u variable number, as configured on the floodlight tag.
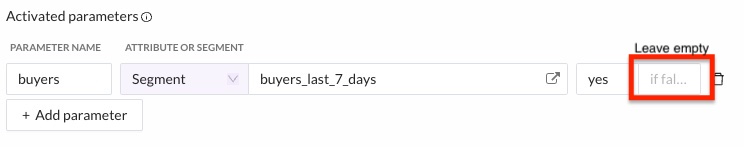
Next, select the segments to activate and use the parameter name to create tag-based audiences on DV360. Use yes as a value for the users in the segment and leave an empty value for the users not in the segment.
Ensure segments do not specify a value to activate if the user is not in the segment, otherwise users will still be activated.

On DV360, create the tag-based audience. For a parameter named buyers, the rule on DV360 should be u1 is in buyers.
Use a reactive trigger and enable the destination. The audience size will take a few days to update on Google DV360, but they can now be used in campaigns.